教程: 如何使用Hexo加Github搭建个人博客
本文最后更新于:2024-07-03
这个教程面向没有任何技术基础的纯小白,旨在帮助不懂代码的同学一步步搭建出自己的博客
建议阅读全文一遍之后,再着手开始搭建
(本人使用的是Windows10 1903,因此本教程仅面向Windows用户)
起因
想搭一个博客的想法已经很久了,却一直没有付诸实践。周末随便逛逛,看到一个使用Hexo加Github搭建博客的教程,心血来潮,决定折腾一下。
趁着这三分钟热度,一鼓作气从中午研究到晚上,花了10个小时(不止)终于搭建好了教程所说的“十分钟建好托管在GIthub上的个人网站”。
当然,教程是不错的,如果顺利确实可以快速搭建好网站。但是因为自己水平为负,踩了很多奇奇怪怪的纯小白坑,花费太多时间。
专业人员可能会因为水平太高,忽略了一些小细节,因为这在他们看来是“大家都知道的”。但可能正是这些小问题,绊倒了跃跃欲试的大批纯小白。
因此,本人写下这篇博客,记录自己搭建的过程与踩过的坑,希望可以帮助没有技术基础而又想搭建个人博客的同学,希望你们可以在看完教程后,也能顺利搭建一个自己的网站。
搭建流程
下面进入正题,如何用Hexo加GitHub搭建一个网站。
首先是搭建网站的大概流程:
- 准备工作
- 安装Node.js和Git
- 安装Hexo
- 本地搭建博客
- 建立网站文件
- 生成网页
- 本地运行
- 托管到GitHub
- 申请GitHub账号、建立仓库
- 连接Git和Github
- 推送本地网页到Github
- 结束撒花
如果你不了解上面提到的一些名词,下面是一些简要介绍。当然,看不懂也不会影响接下来的操作。
Hexo是什么?
Hexo 是一个快速、简洁且高效的博客框架(Hexo官方文档)。可以想象成一个做PPT时套用的模板,你可以通过Hexo在本地创建个人网站的本体文件,再将文件托管在Github上。
Node.js是什么?
具体不清楚,在这里是Hexo运行所需要的组件。
Git是什么
Git是一个版本控制软件。在这里我们只要把他当作控制台,负责控制其他工具工作。
Github是什么?
GitHub是通过Git进行版本控制的托管服务平台(Wiki百科)。不了解没关系,我们在这里只需要把Github理解为公开在网络中的云盘,你可以申请这个云盘并建立仓库,把你做好的网站放入仓库。这样,别人就可以通过Github访问你的个人网站。
接下来,我会使用Windows10自带的沙盒(Sandbox)来演示如何在全新的Windows系统下搭建博客

准备工作
安装Node.js
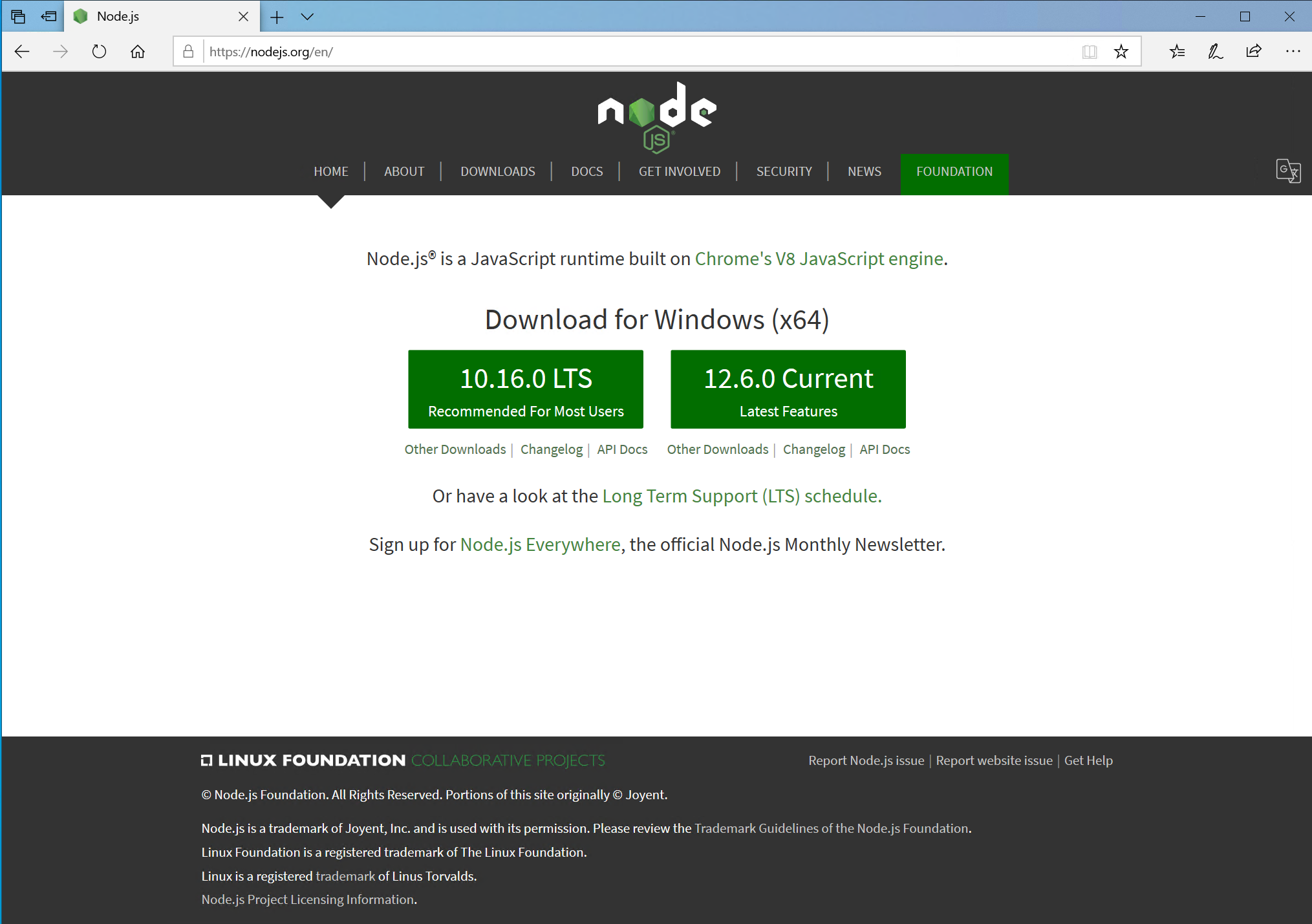
进入Node.js官网,点击左边的10/16/0 LTS开始下载。
安装时全部默认即可。

安装Git
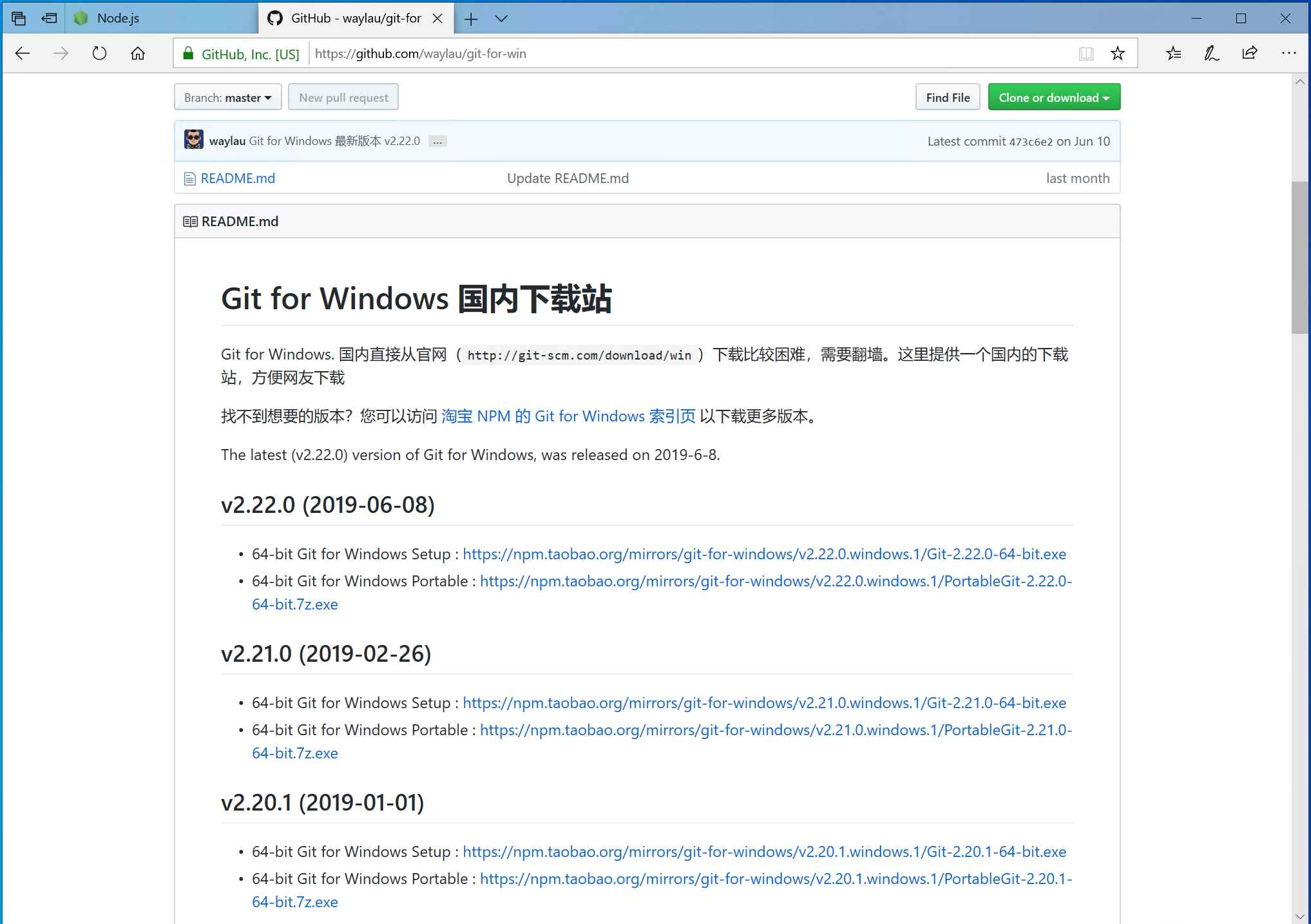
点击Git下载链接开始下载,但是由于众所周知的原因,前面这个链接的下载速度可能会很慢。你可以参考这个Git for Windows 国内下载站,选择最新的64-bit Git for Windows Setup即可
安装时一路默认即可。

安装Hexo
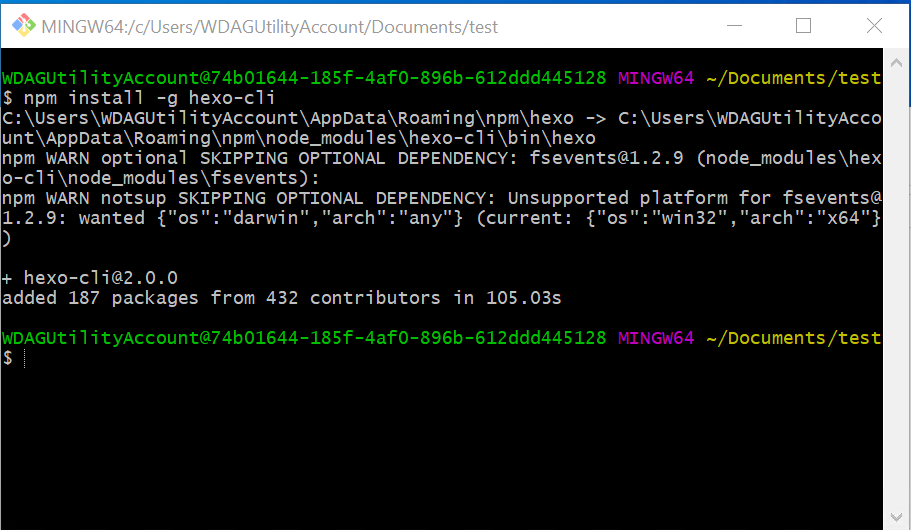
必备的组件安装好之后,可以开始安装Hexo了。
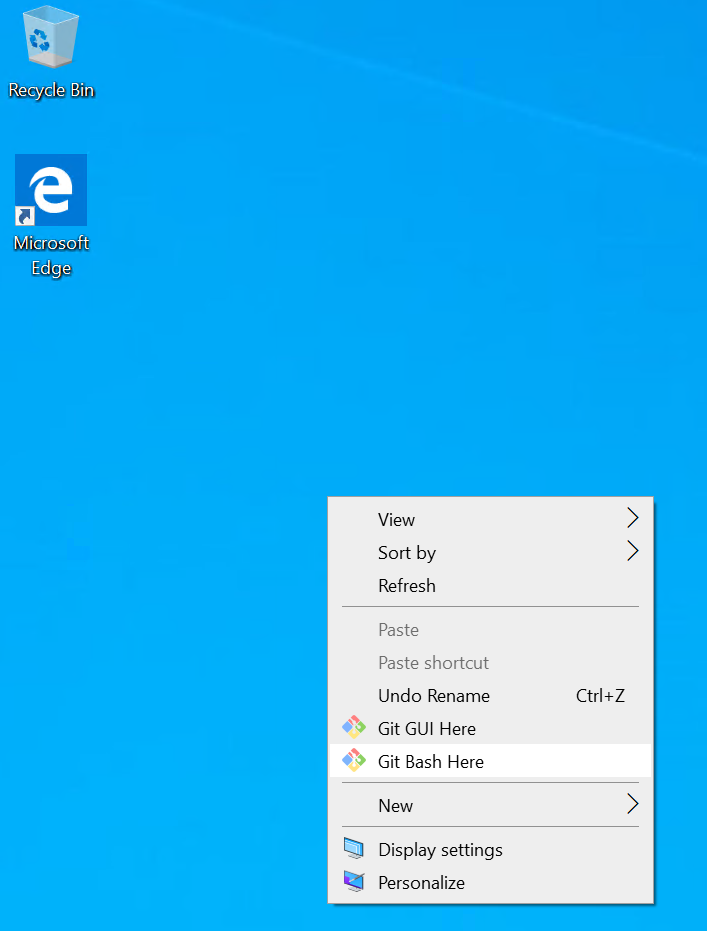
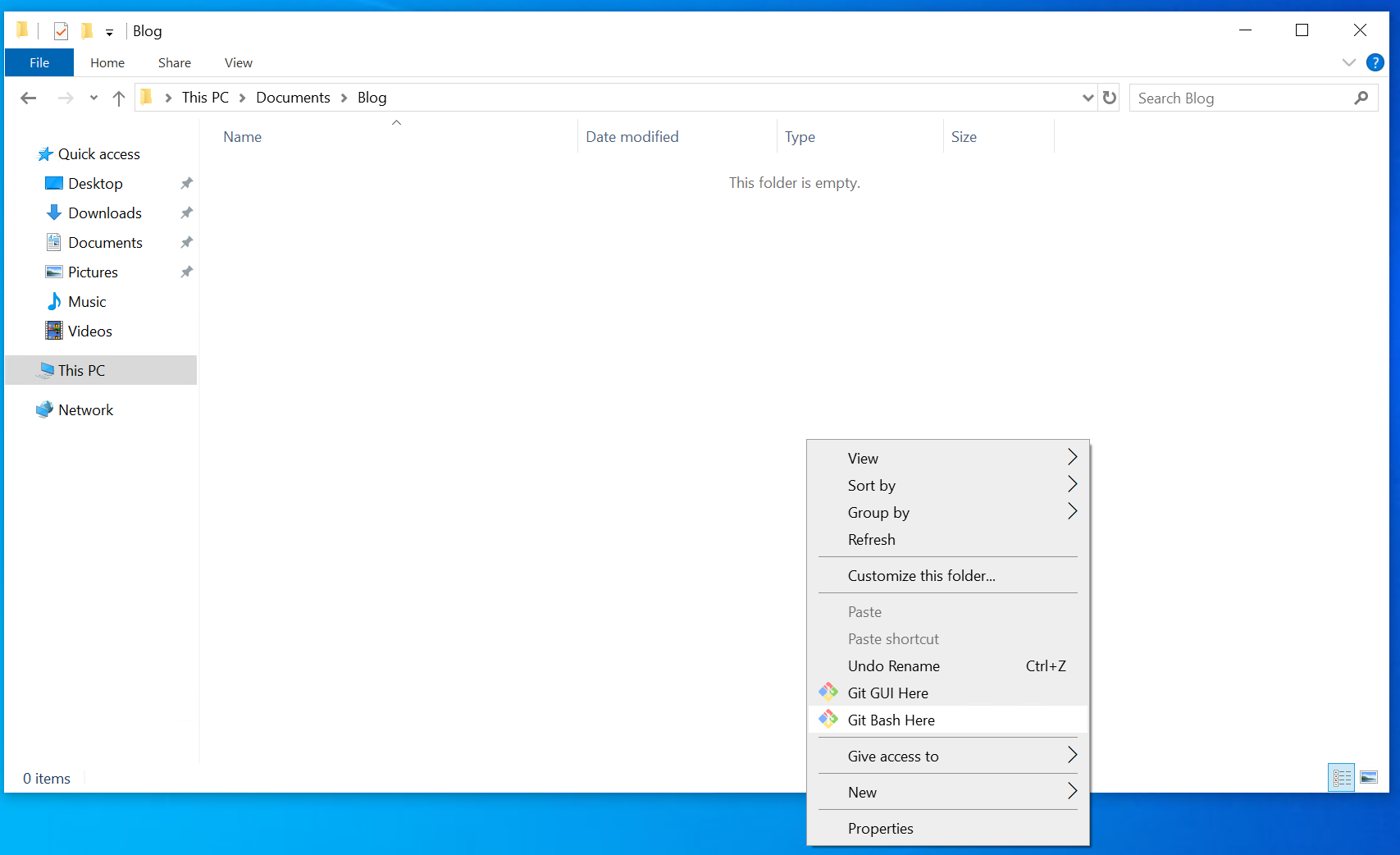
这一步非常简单,只需要在任何地方,比如说桌面的空白处,单击鼠标右键,在菜单中选择Git Bash Here。





至此,准备工作已经完成了,接下来是在本地搭建博客
本地搭建博客
初始化文件夹
- 首先,我们需要建立一个文件夹,存放博客需要的各种文件。你可以在电脑中任何喜欢的地方新建文件夹,存放文件。比如,我在“文档”中新建文件夹,命名为“Blog”,存放我的博客文件。
- 然后,我们打开这个空文件夹,右键,点击“Git Bash Here”。

- 又是这个小黑窗,不过我们这次操作更简单,只需要输入
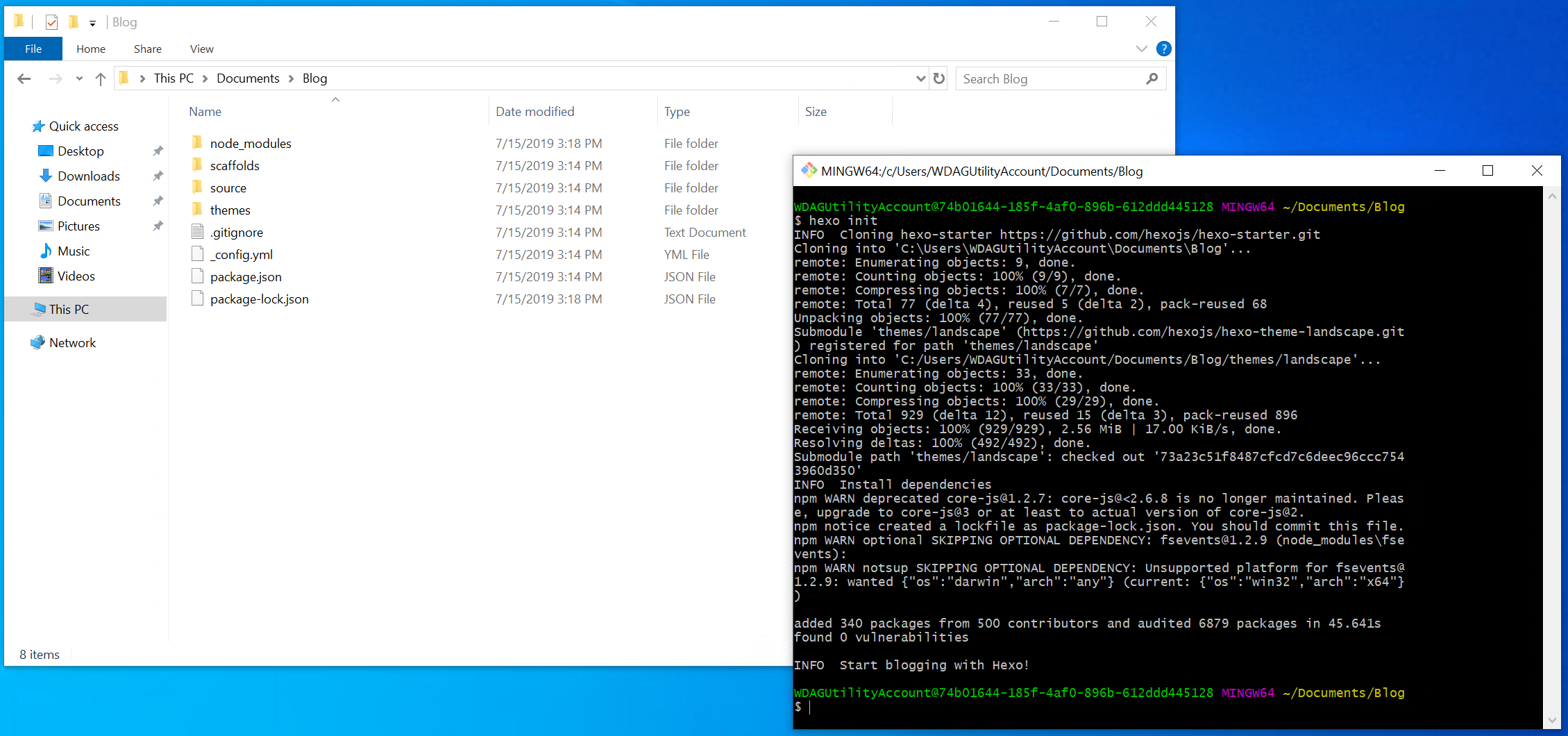
hexo init,然后按下回车,他会初始化我们的“Blog”文件夹,生成博客需要的框架文件(就是PPT模板)。这个过程可能会长一些,稍作等待。 - 经过几分钟的等待,我们的文件夹已经初始化完成,可以看到多了这么多文件。

- 接下来,不要关这个窗口,继续输入
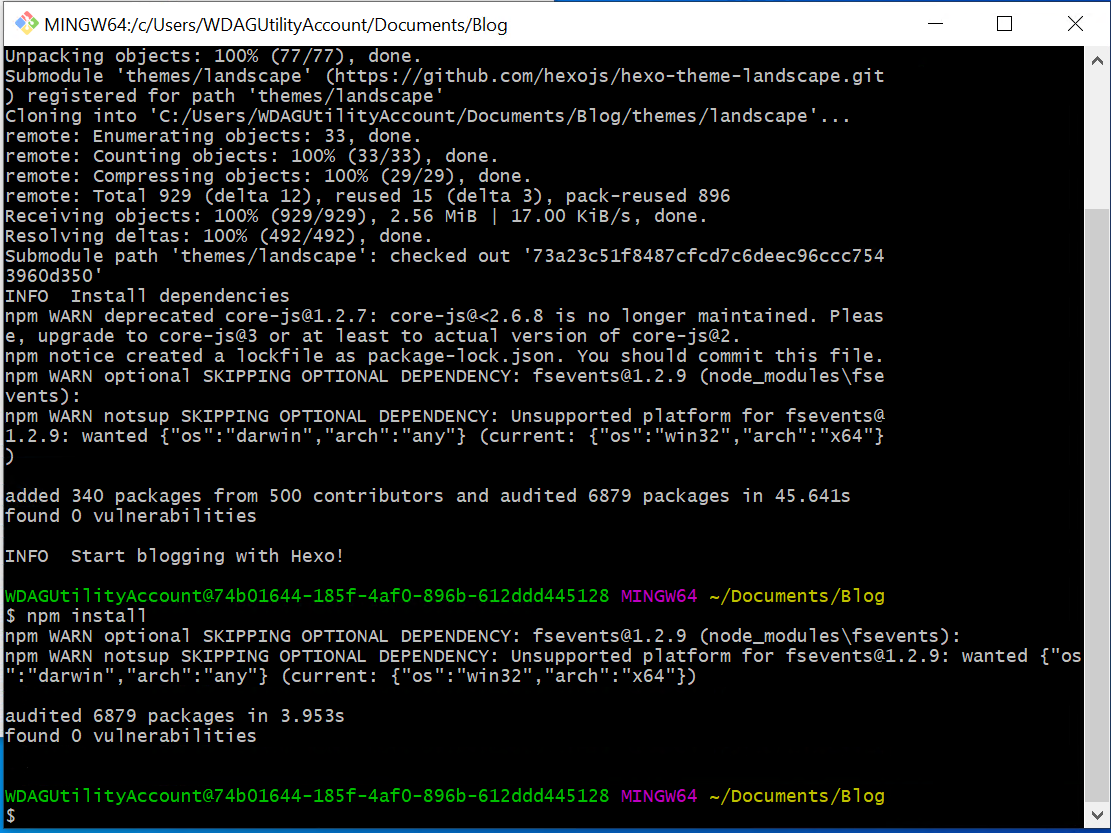
npm install,回车。这次很快,出现了两个警告,但是似乎没有影响,我们继续。
生成、部署网页
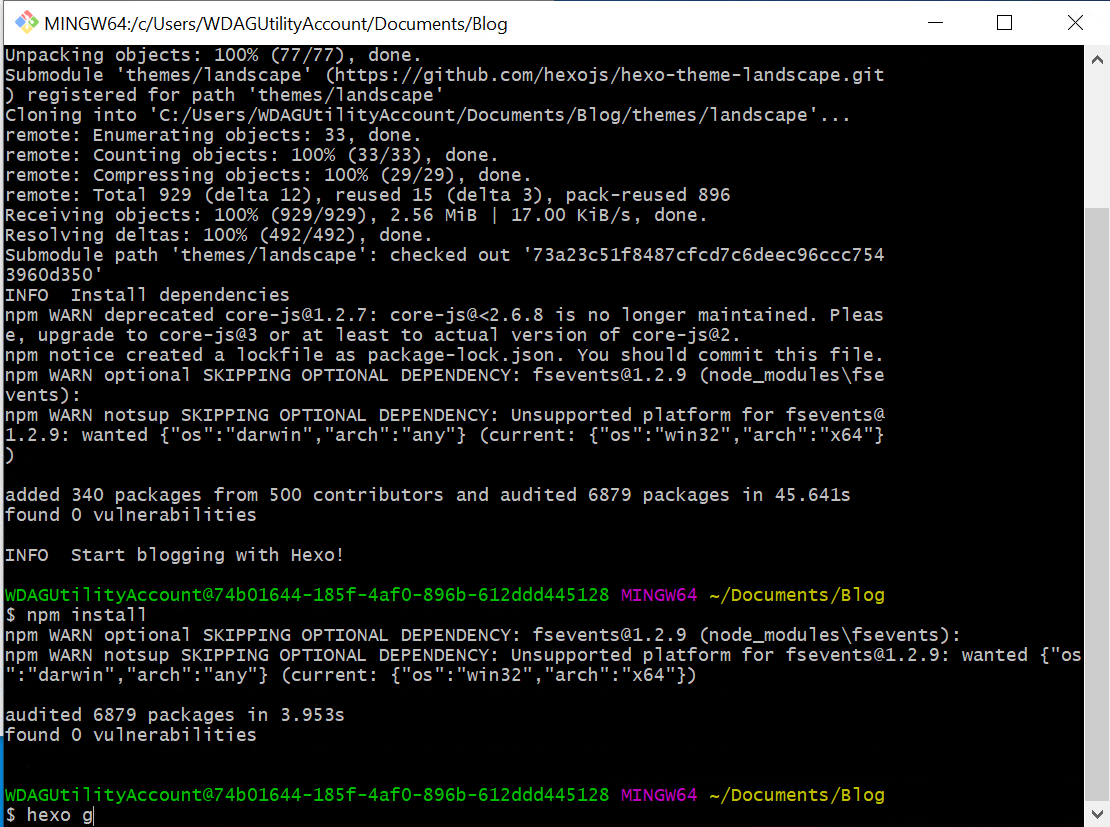
- 输入
hexo g,回车。(这个命令是hexo generate的缩写,意思是命令Hexo生成网页文件)
- 窗口一顿输出

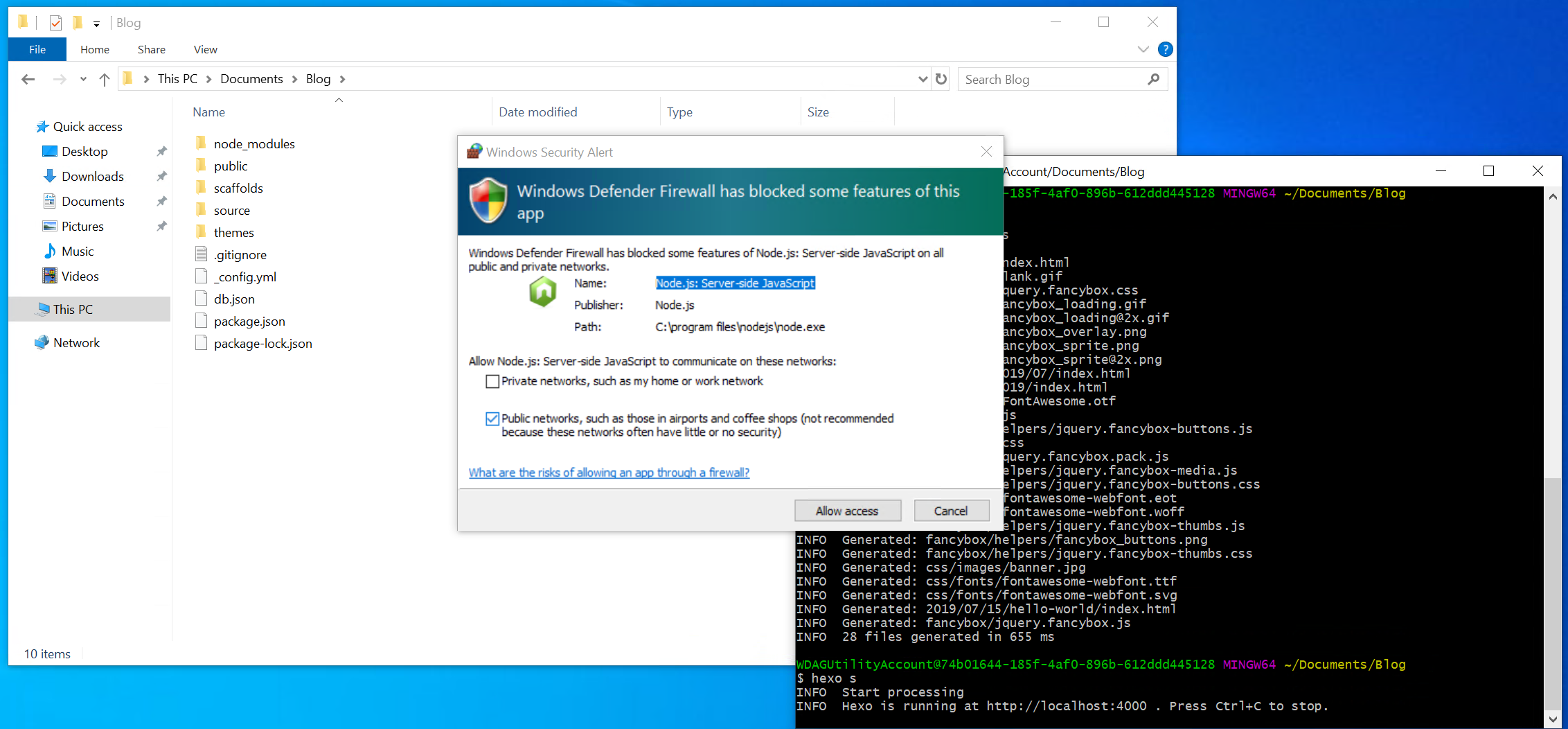
- 输入
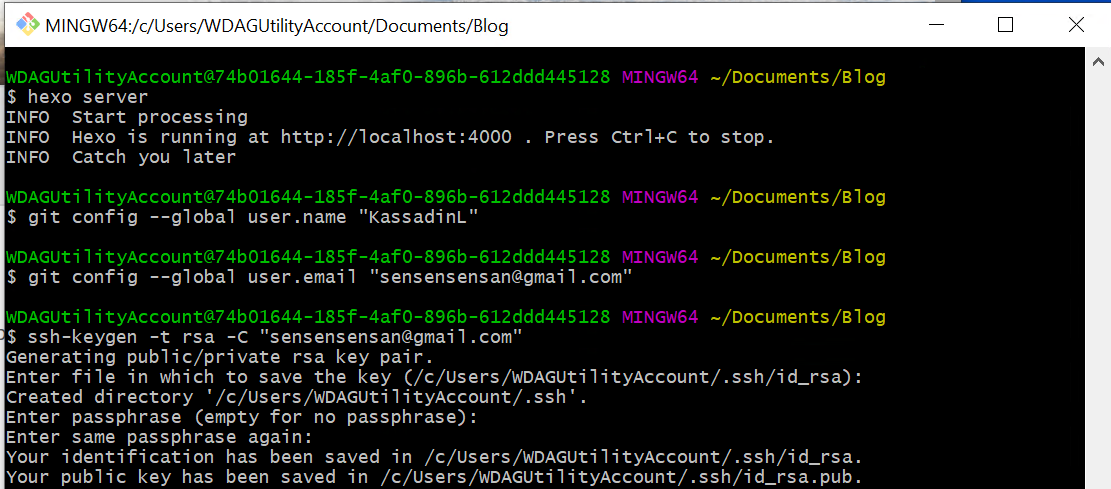
hexo s,回车。(这个命令是hexo server的缩写,意思是命令Hexo部署网页文件) - Windows弹出窗口,询问是否允许Node.js的网络连接,允许即可。观察小黑窗,他说
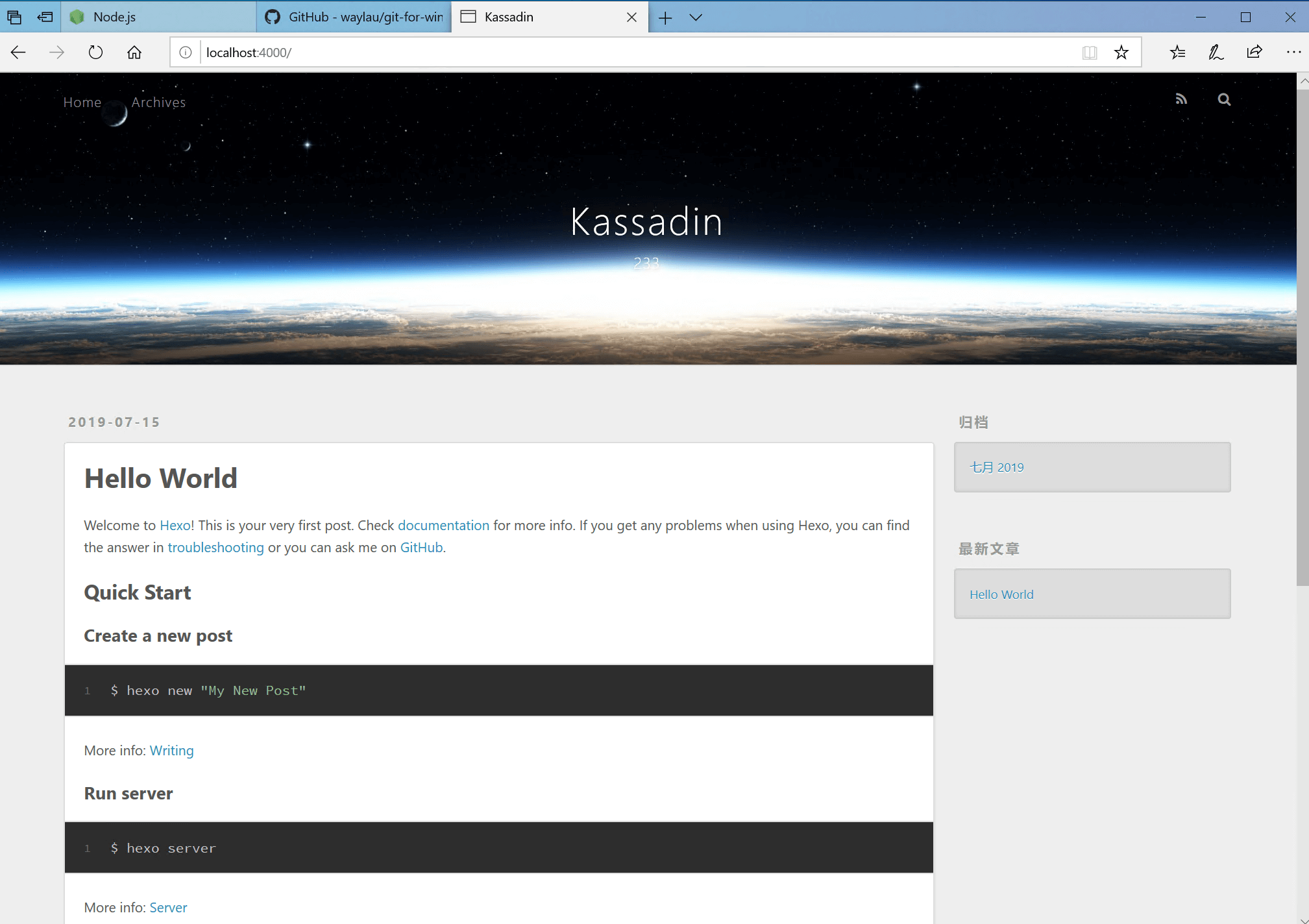
Hexo is running at http://localhost:4000
见证奇迹
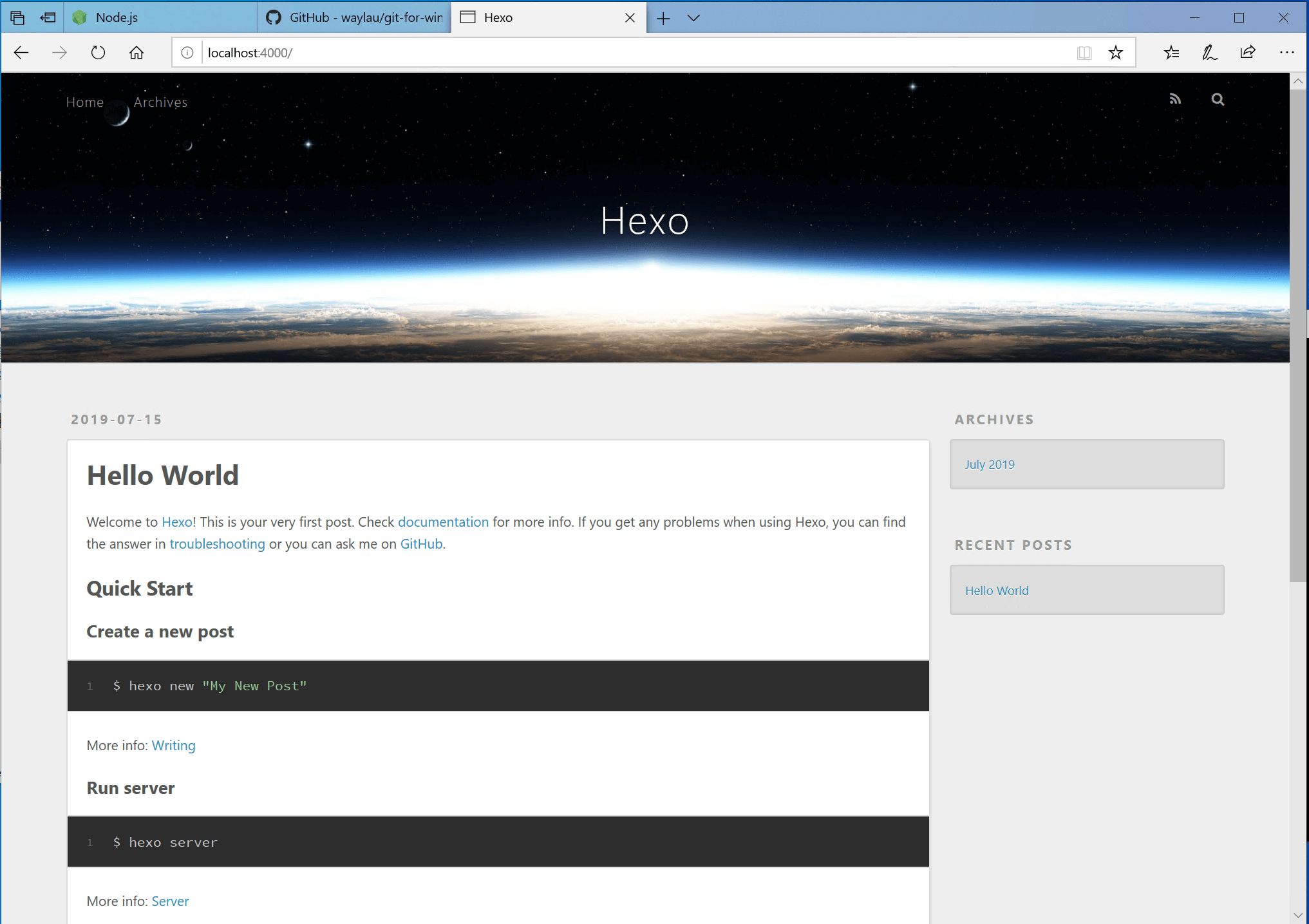
- 打开浏览器,在地址栏输入
localhost:4000,回车。你也可以点击 localhost:4000 - WOW

- 这里Hexo已经为你创建了第一篇Blog:
Hello World
hexo s命令在本地部署网页文件,部署的具体地址就是在localhost:4000,这个是为了方便你调试,看看博客外观对不对,文章内容有没有错
至此,我们的博客已经在本地搭建完成了。但是,如果你想把他放到网上,让更多的人看到,就需要将我们生成的这些文件放到Github上。
那么,继续。
(继续之前,你最好把正在运行的Git小黑窗关闭,Ctrl+C停止部署网页
托管到GitHub
申请账号,新建仓库
- 首先,申请一个Github账号,点击这个链接 申请账号
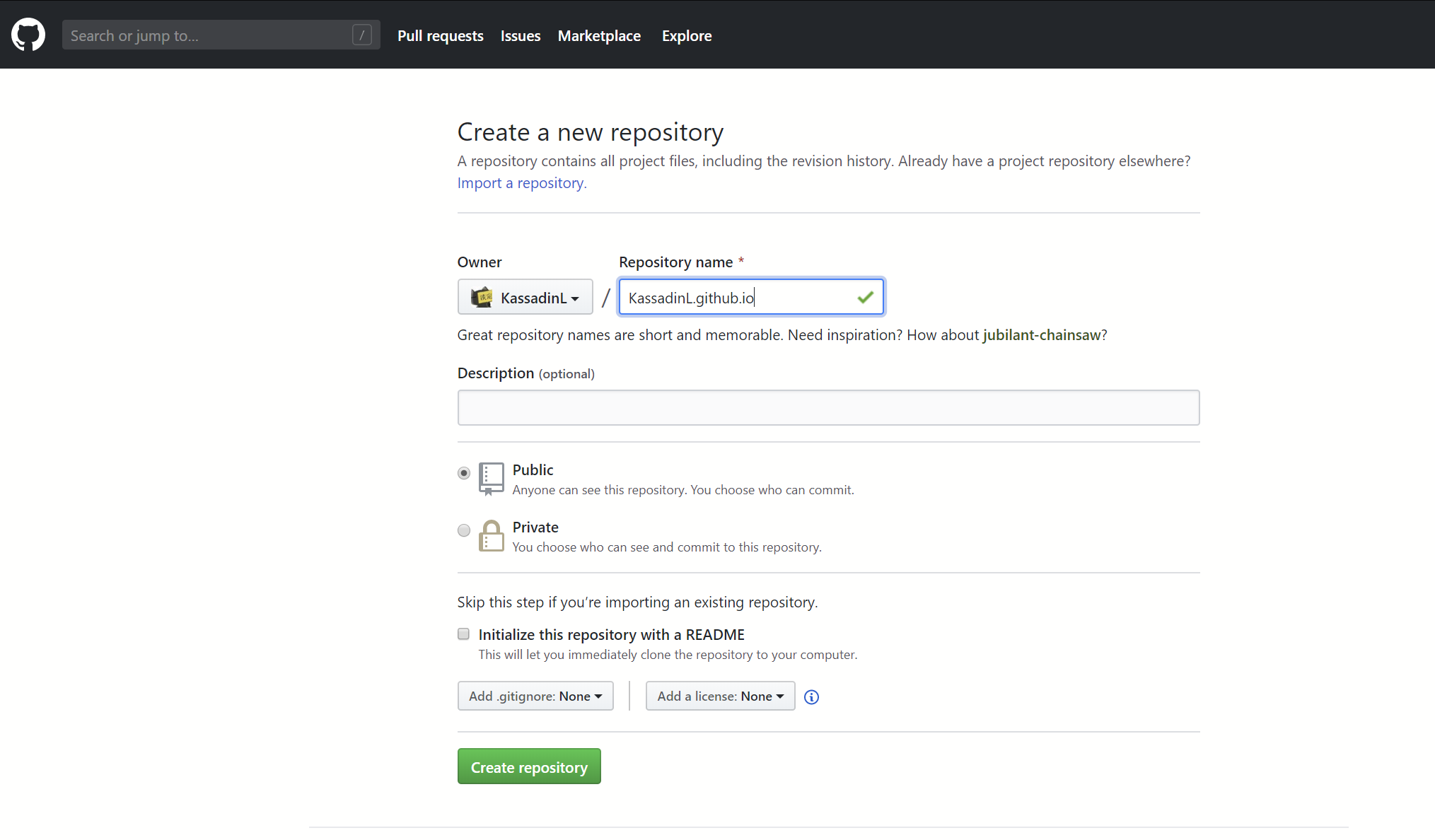
- 然后,新建一个仓库,点击这个链接 新建仓库
- 注意,这个仓库的名称必须为
username.github.io,比如我的名字叫KassadinL,仓库的名字就必须为KassadinL.github.io。至于大小写,是无所谓的,最后都会解析为小写字母。点击创建仓库。
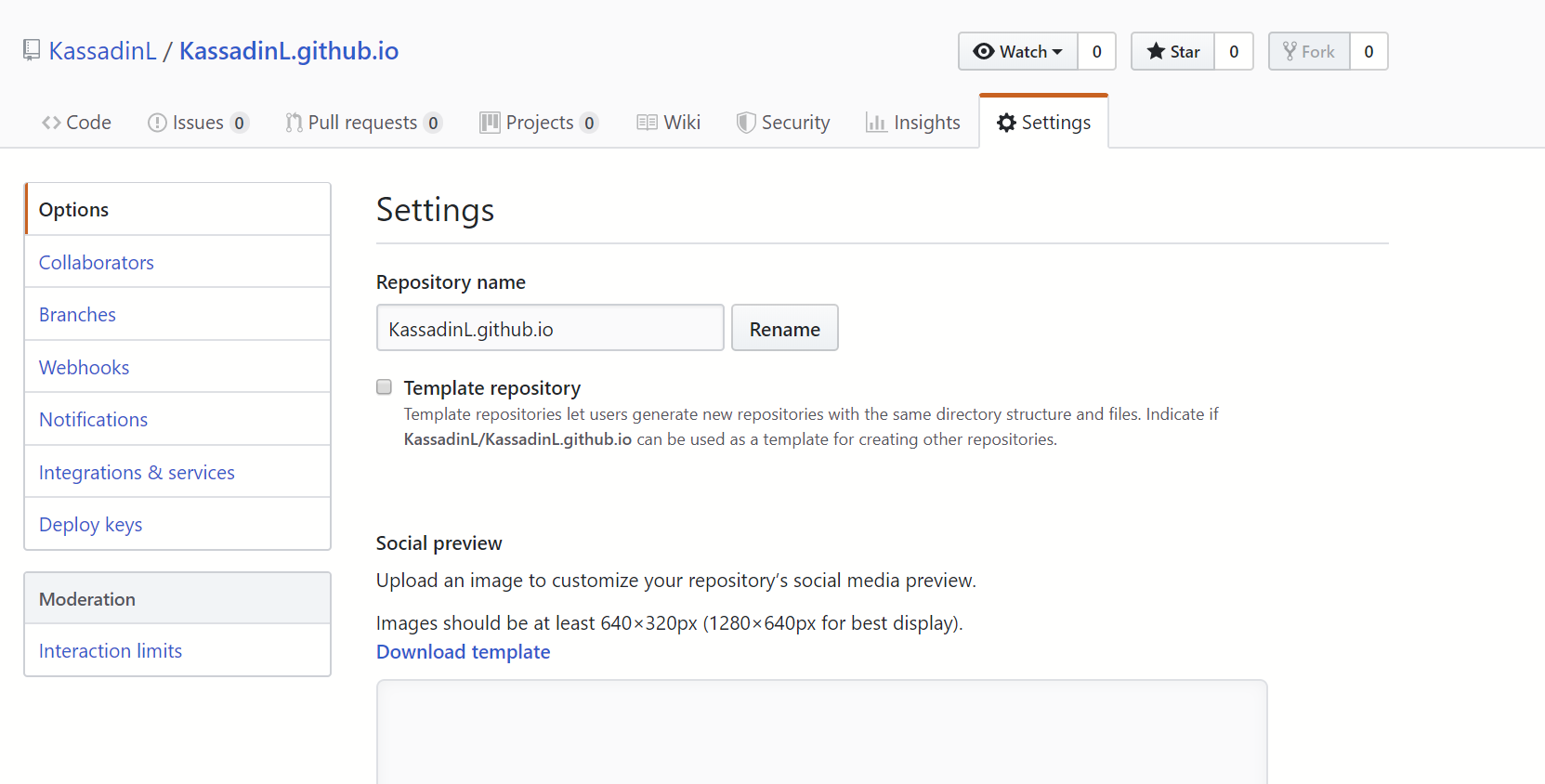
- 点击你创建的仓库,在页面中找到最右边的
settings,点击
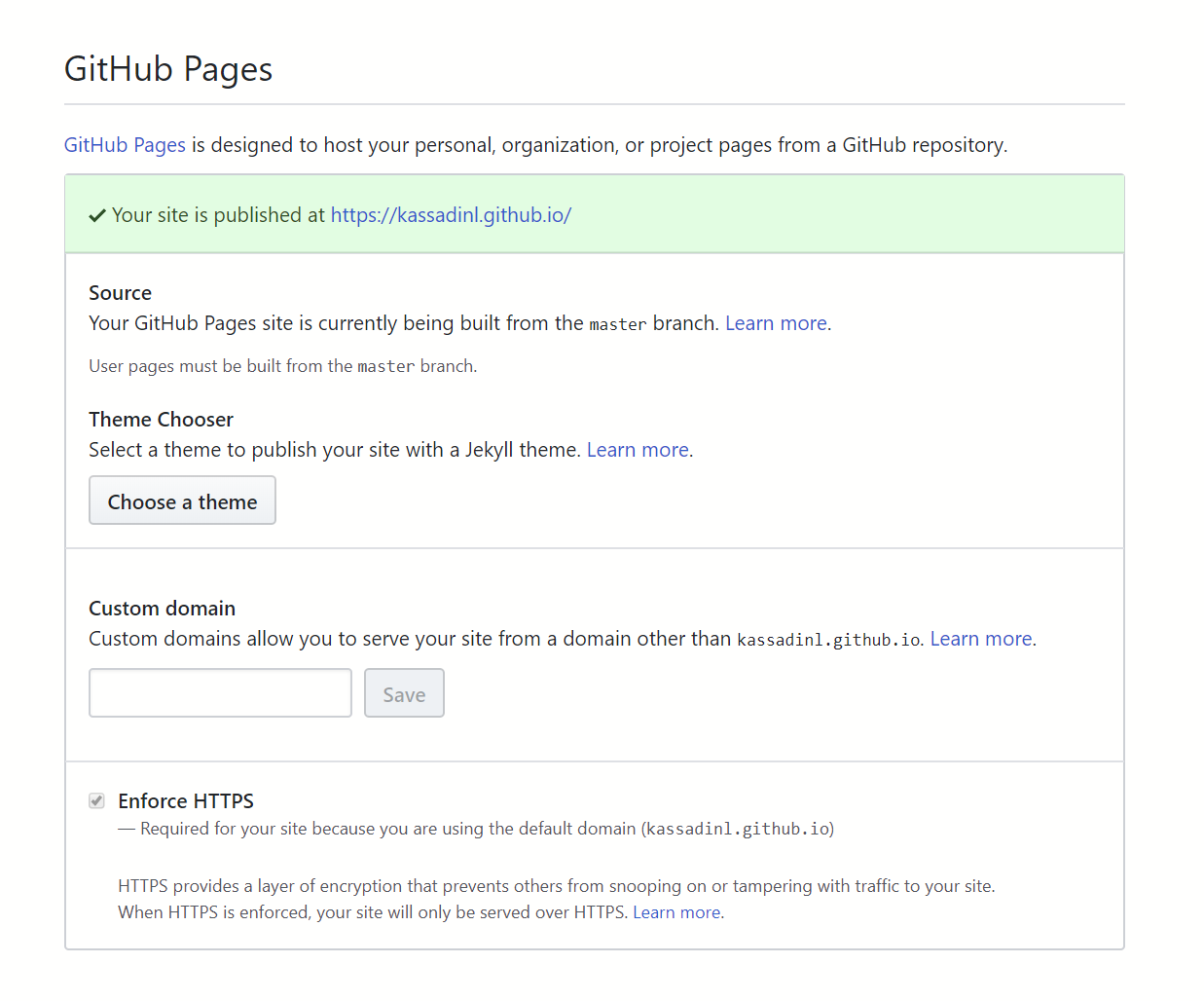
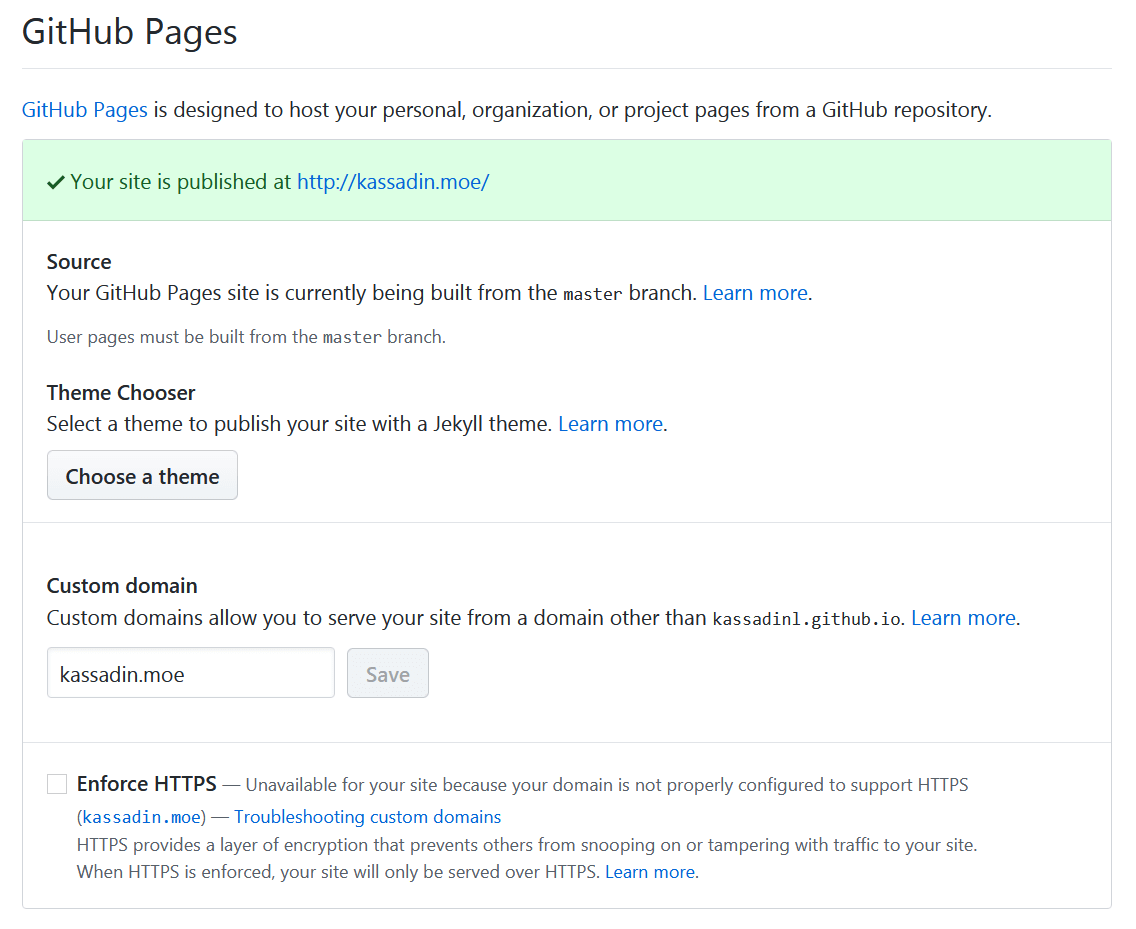
- 往下拉,找到
Github Pages,打开这项功能,打开之后应该是这样的。(这个步骤是否是必要的并不太清楚,但是因为我不想再注册一个Github账号确认,所以大家可以试一下)
链接Git和Github
Git为了将本地的文件推送到Github上,需要通过Github的认证,证明他确实是这个GitHub账号的主人,有权利上传文件。为了完成这个认证,我们需要几步操作。
- 首先,在空白处单击右键,打开Git Bash,输入
git config --global user.name "你的GitHub用户名",比如我的用户名是KassadinL,应该输入git config --global user.name "KassadinL",回车 - 然后,继续输入
git config --global user.email "你的GitHub注册邮箱",比如我的注册邮箱是[email protected],那就输入git config --global user.email "[email protected]",回车
- 这两步将你的GitHub账号信息记录在Git里,下一步将用这两条信息生成密钥文件
- 输入
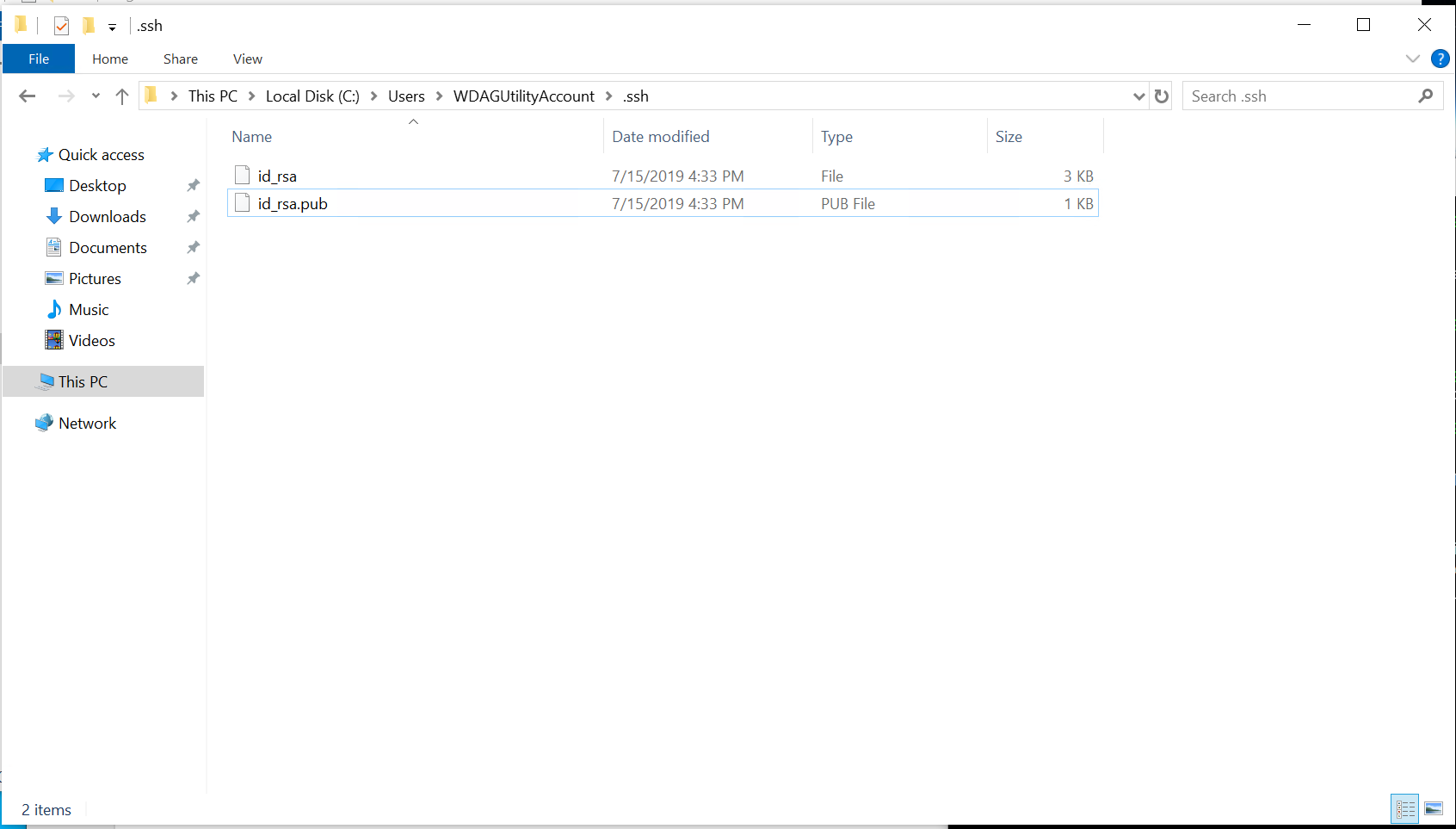
ssh-keygen -t rsa -C "你的GitHub注册邮箱",比如我的注册邮箱是[email protected],那就输入ssh-keygen -t rsa -C "[email protected]",回车,再加三个回车 - 他有提示你生成的文件在哪里,打开C盘>>users>>用户名>>.ssh,找到”id_rsa.pub”这个文件,用记事本打开,复制所有内容

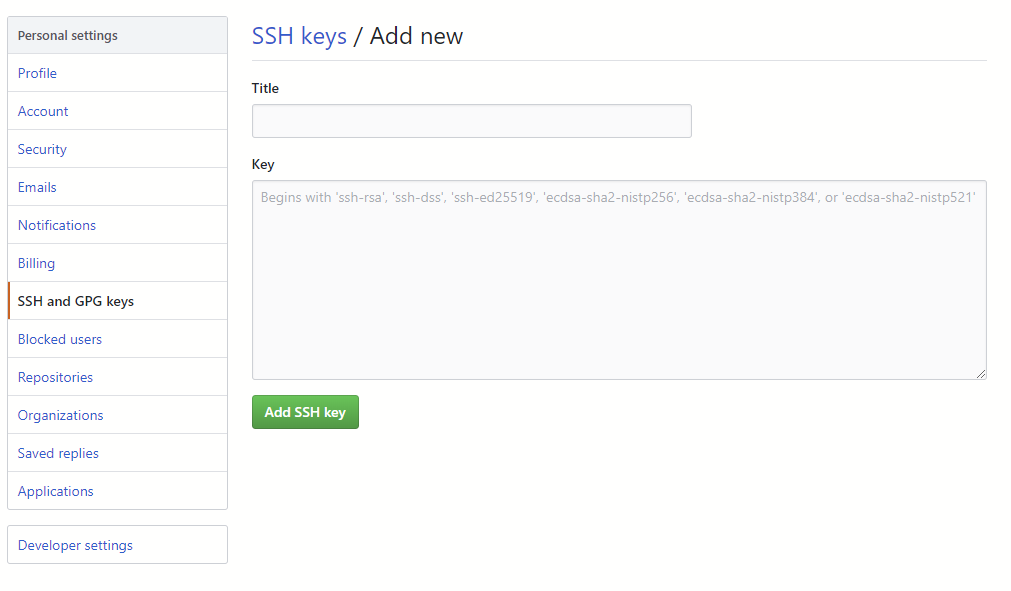
- 打开Github_Settings_keys,点击
New SSH key,Title随意填,比如“Blog”,把刚才复制的内容粘贴在下面的Key文本框中,点击Add SSH key
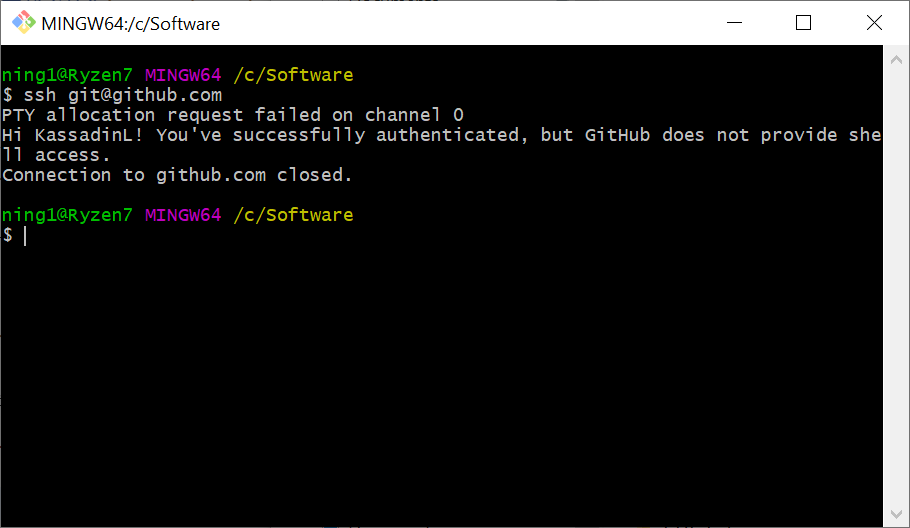
- 回到Git Bash中,检测密钥是否正常工作,输入
ssh [email protected],稍等片刻,如果出现下图的字样,说明设置成功。
推送本地网页到Github
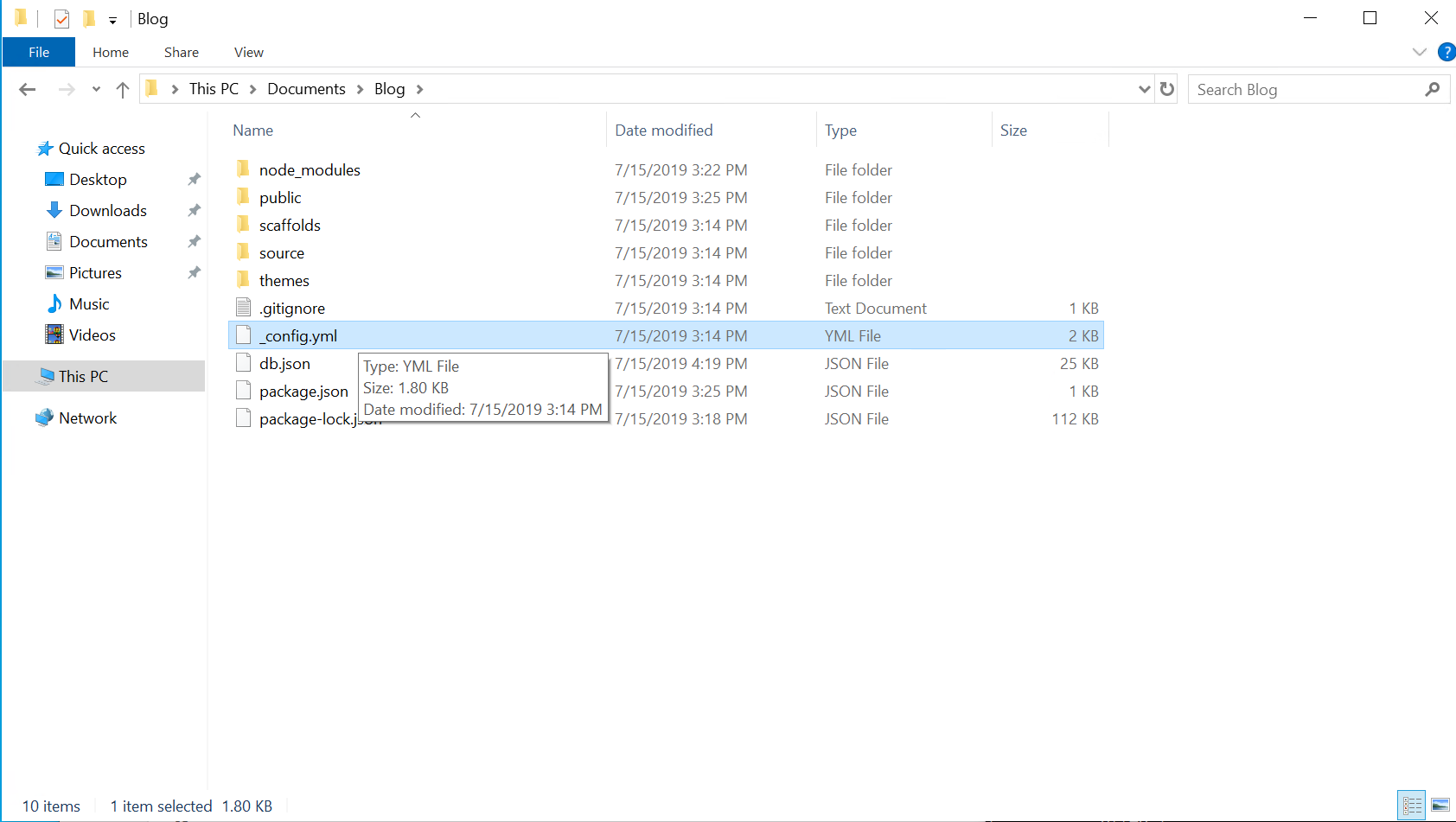
为了推送本地网页到Github,我们需要让Hexo知道应该把文件送到哪。因此我们打开本地Blog文件夹,找到下图
_config.yml这个文件,这个是网站的配置文件。
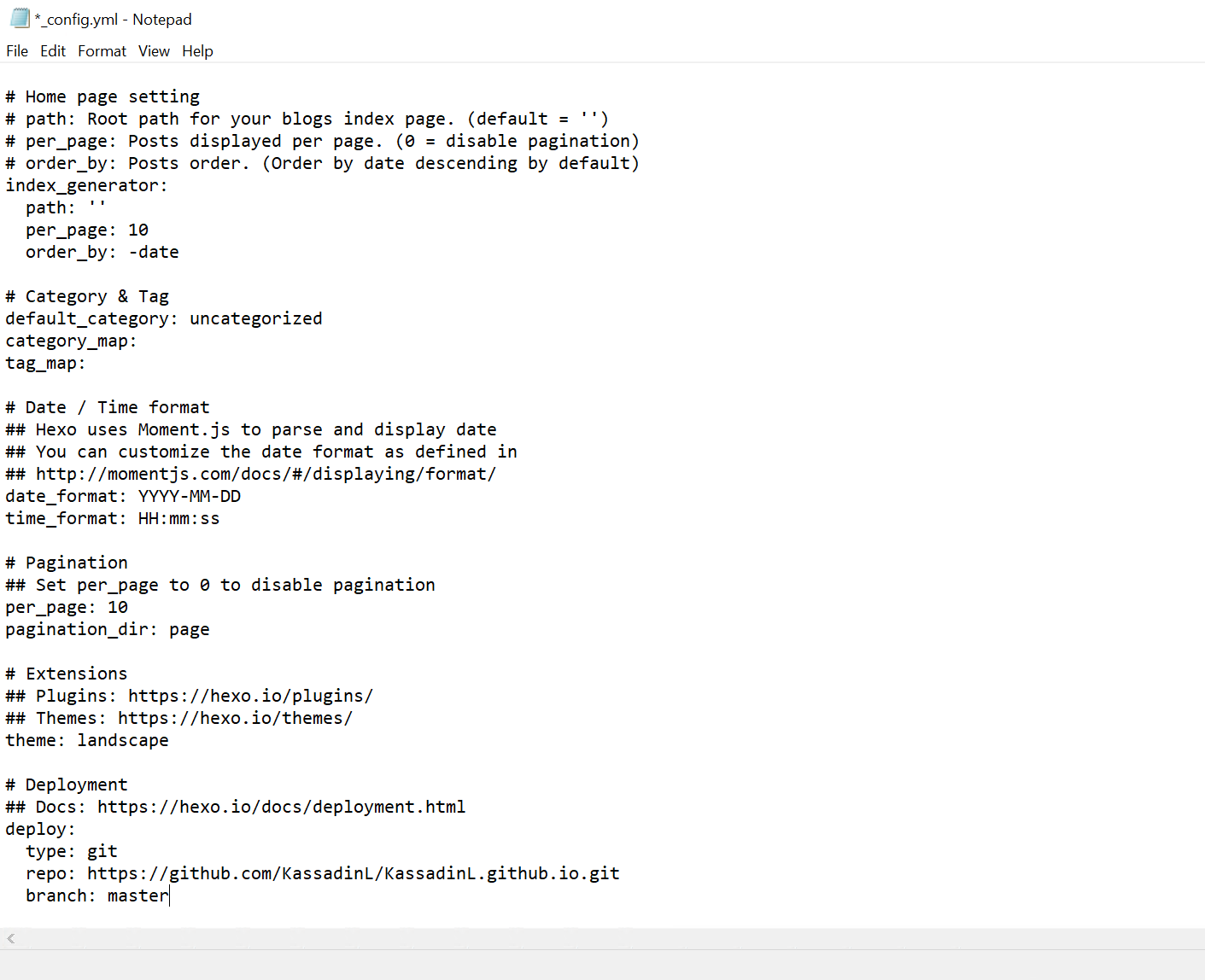
用记事本打开,在文件最后修改
1
2
3
4deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master更改如下:

注意:
- 第三行网址后记得加
.git :后需要加一个空格,不可以省略,例如,type:git不行,type: git可以。
- 第三行网址后记得加
保存,关闭
下面安装Git部署插件,这个插件用来把你的网页推送到Github,在Git Bash中输入命令
1
npm install hexo-deployer-git --save这样,你就可以把博客放到网上了
这里引用 “吴润 - GitHub+Hexo 搭建个人网站详细教程 (https://zhuanlan.zhihu.com/p/26625249)” 解释为什么使用SSH链接Git和GitHub:
“这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。”
常用命令
使用Hexo推送网页到Github,经常会用到这几条命令
1 | |
解释:
hexo s即hexo server,在本地部署服务器,可以通过 localhost:4000 查看网页,检查内容、格式有没有纰漏,如果有问题,修改博客文本文件,保存一下,刷新网页就可以更新Ctrl C停止部署,没有问题后,就在Git Bash窗口Ctrl C停止本地部署hexo clean,清除本地生成的网页文件hexo g即hexo generate,在本地生成网页文件,位置在Blog\publichexo d即hexo deploy,这个命令把本地的网页文件部署到Github上,这样,其他人就可以看到你的博客了
2020/05/04 更新
hexo clean可以简写为hexo clhexo ghexo d可以合并简写为hexo g -d
使用方法
定制博客
- 更改博客的标题、副标题、语言等设置
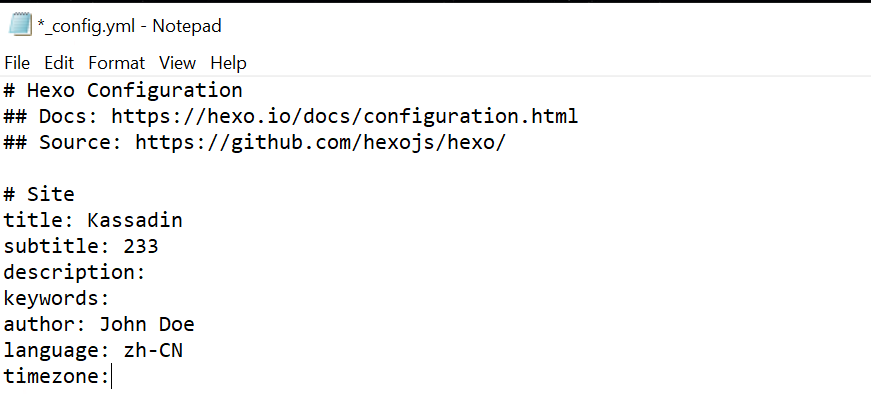
- 打开本地Blog文件夹,找到
_config.yml这个文件,用记事本打开,可以修改标题、副标题、语言、时区等
- 比如,我更改
title、subtitle、language,博客换了标题、副标题、语言
- 更多设置可以参考其他的教程,这里就不一一列举了
- 打开本地Blog文件夹,找到
撰写博文
- 使用
hexo n命令,hexo n是hexo new的缩写,该命令会在Blog\source\_posts\目录下创建博客文件,打开这个文件,你就可以开始写博客了 - 在
Blog\source\_posts\目录下,你可以看到已经存在一个Hexo创建的hello-world.md文件,这就是刚才博客上的第一篇文章 hexo n命令具体使用方法是:在Git Bash中输入hexo n name,name是博客文件的文件名,如果名字中间有空格,需要用双引号括住文件名- 比如
hexo n "the First Blog",回车,他会提示在Blog\source\_posts\目录下创建the-First-Blog.md文件 - 打开这个文件,就可以开始写博客了
- Hexo默认使用Markdown,Markdown是一种文本格式,用简单的规则使文本实现一定的格式。关于它的语法,可以参考 Hexo Markdown 简明语法手册
正确流程
所以,总结一下,写一篇博客的正确流程是:
hexo n "the First Blog",新建一篇博客- 使用Markdown编辑器,或者类似工具,或者记事本都可以(我现在用的是Notepad++),编辑内容
- 写好之后,
hexo s本地部署,看看有没有问题 - 没有问题,在Git Bash窗口
Ctrl C停止本地部署 hexo clean,清除旧网页文件hexo g,生成新网页文件hexo d,推送到Github- 完成
2020/05/04 更新
hexo cl清除旧网页文件hexo g -d生成新网页文件,并推送到Github
结束撒花
到这里,你的博客就完全做好了。
你现在可以在浏览器中,输入username.github.io,比如我的博客就是kassadinl.github.io
打开手机、其他电脑,同样可以访问你的博客,有没有感觉很神奇。
至此,本教程的主要部分就已结束
完结 撒花 撒花
补遗
关于域名绑定
我参考的大部分教程中都讲述了如何绑定自己的个性化域名,但是目前我并没有这样的需求,因此没有研究。如果你有需要,可以参考我提到的教程,绑定自己的域名
这个就不错:吴润:GitHub+Hexo 搭建个人网站详细教程关于命令行窗口的操作
Git Bash窗口内不能使用
Ctrl C和Ctrl V进行复制粘贴,Ctrl C在命令行窗口是Stop命令
要用Ctrl Shift C复制,Shift Insert粘贴窗口内左右箭头可以移动光标,上下箭头是回溯历史命令
这里再列一些我踩过的坑
Github新建仓库时,名字必须按照
username.github.io的形式,开始我想起一个其他名字,比如MoriBlog.github.io而非默认的KassadinL.github.io,但是栽到了这里,费了很多时间。现在想想,最后建成的网站是用username.github.io为域名,申请账号时的用户名是唯一的,这样唯一的名字才能被用作域名,所以仓库名是不能自定义的。输入命令最好用Git Bash而非Windows自带的CMD和PowerShell,后两个有时会无法识别命令。
Git Bash在
hexo s部署完,查看完毕网页之后最好及时Ctrl C停止,我因为开了多个Git Bash,没有注意其中一个一直运行,导致后面调试博客主题时怎么调整都没反应。在配置文件中设置语言时,应该设置为
language: zh-CN而非官方文档中的language: zh-Hans,官方文档可能是没有更新,按照官方设置会导致博客语言变成德语(不知道什么操作)关于更改主题
Hexo是开源项目,如果你觉得博客不满意,可以方便修改任何部分。主题,或者说外观,可以通过修改配置文件快速更改。具体可以参考这篇教程:wangwlj–Hexo搭建的GitHub博客之优化大全
参考资料
本人在搭建博客中主要参考了:
- 吴润:GitHub+Hexo 搭建个人网站详细教程
- Hexo官方文档(Hexo是台湾人编写的,对中文支持很好)
- 思武:十分钟建好托管在GitHub上的个人网站
- 无小意丶:免费快速搭建博客教程,Hexo&GitHub
- wangwlj:Hexo搭建的GitHub博客之优化大全
写在最后
搭建博客虽然是三分钟热度的行为,但是这个想法却早就存在了,如此终于算满足了一个小心愿。
虽然这个网站还有很多不满意的地方,比如Markdown不熟练,排版有问题;网站主题还没来得及做更多修改。
搭建这个博客除了满足自己瞎折腾的愿望,我还希望把这个博客当作打卡的地方,记录自己做的事情。
最近正在学习Blender,未来的文章可能会与Blender相关,可能是教程,可能是作品。(如果有的话…
2019/07/15 AY
更新
2019/07/17 更新
在整理文章时,比如重命名文件、文件夹,会出现文章关联的图片被删除的情况。
已经出现了两次,但是还好可以在回收站里还原。
今天发现可能是因为操作的时候忘记停止hexo s的部署…
(这个坑踩了N次了
2019/07/25 更新
添加了“CC 4.0”协议
参考的文章是 潘高–Hexo博客NexT主题美化之自定义文章底部版权声明
关于“CC 4.0”协议,可以看这篇 漠伦–“知识共享”(CC协议)简单介绍
(其实想用CC BY-NC-SA的协议,但是我在网上看到的大部分博客都是CC BY-NC-ND的,而且不少都是3.0版本
(暂且先用着这个协议
2019/08/18 更新
自定义图片尺寸
Next主题默认会拉伸图片,让图片和文章同宽,但是这样阅读体验不好,在网上搜了一下,可以给图片加标签,定义缩放比例
方法:在引用图片的链接前后分别插入<div style="width: 70%; margin: auto"> </div>
其中,width: 后可以是像素,如200px;也可以是百分比,如70%
2019/09/19 更新
修复版权信息链接错误
今天发现最后的版权信息链接不对,显示出来的是 http://yoursite.com/* 没有自动变成博客的网址
之前似乎还没有这个问题来着
上网搜了一下,找到解决办法 Moorez - hexo的next主题个性化配置教程
2019/09/25 更新
插入b站视频外链
b站的外链不好用,使用外链只能看360p的视频,放在网页上只有一小块,体验极差
只能用iframe标签修改宽高,但限制还是太多
1 | |
1 | |
1 | |
第一个代码是b站生成的外链
第二个代码添加自适应宽度标签
第三个代码添加自适应宽高脚本
参考:
2019/09/25 更新
插入站内文章链接
方法:
1 | |
参考:Marshal@十万光年 - Hexo使用内链及文章中加入图片的方法
2019/09/25 更新
Markdown简明语法
今天更新博客遇到格式问题,在网上搜了搜,现学现用
参考:Hexo Markdown 简明语法手册
2019/09/26 更新
添加搜索功能
方法:hexo - Next 主题添加搜索功能
安装搜索模块时,出现两个错误,说依赖库版本太低,但是没有影响,搜索功能可以使用
2019/11/26 更新
在Linux上搭了一遍博客,回头看教程,更改了一些语句
2019/11/26 更新
换了 Fluid 主题,这个好看
参考 使用指南 - Fluid
2019/11/29 更新
作死想要升级Win上的Hexo,npm update没有反应
继续作死,卸载Node.js(重装一遍不就是最新的了吗)
结果卡在 hexo init npm install 这两个命令这里
Git Bash 输出如下
1 | |
卡了我两个小时…
还好最后发现用Node.js自带的 Node.js command prompt 执行这两个命令就行了,没添加环境变量的原因
(Windows真难用 我太菜
2019/12/23 更新
绑定域名并开启HTTPS
本来以为自己没有这个需求,但是前两天折腾trojan,需要一个域名,想着可以顺便给博客绑定域名(但是我太菜了,既不顺也不便),就买了kassadin.moe
折腾trojan的过程 笔记:部署trojan(靠运气)
参考资料:
Managing a custom domain for your GitHub Pages site - Github官方文档
GitHub Pages自定义域名开启HTTPS - Razeen
GitHub+Hexo 搭建个人网站详细教程 - 吴润
按教程走出现一些问题(可能是我太菜了,前期设置不当),比如
CloudFlare里
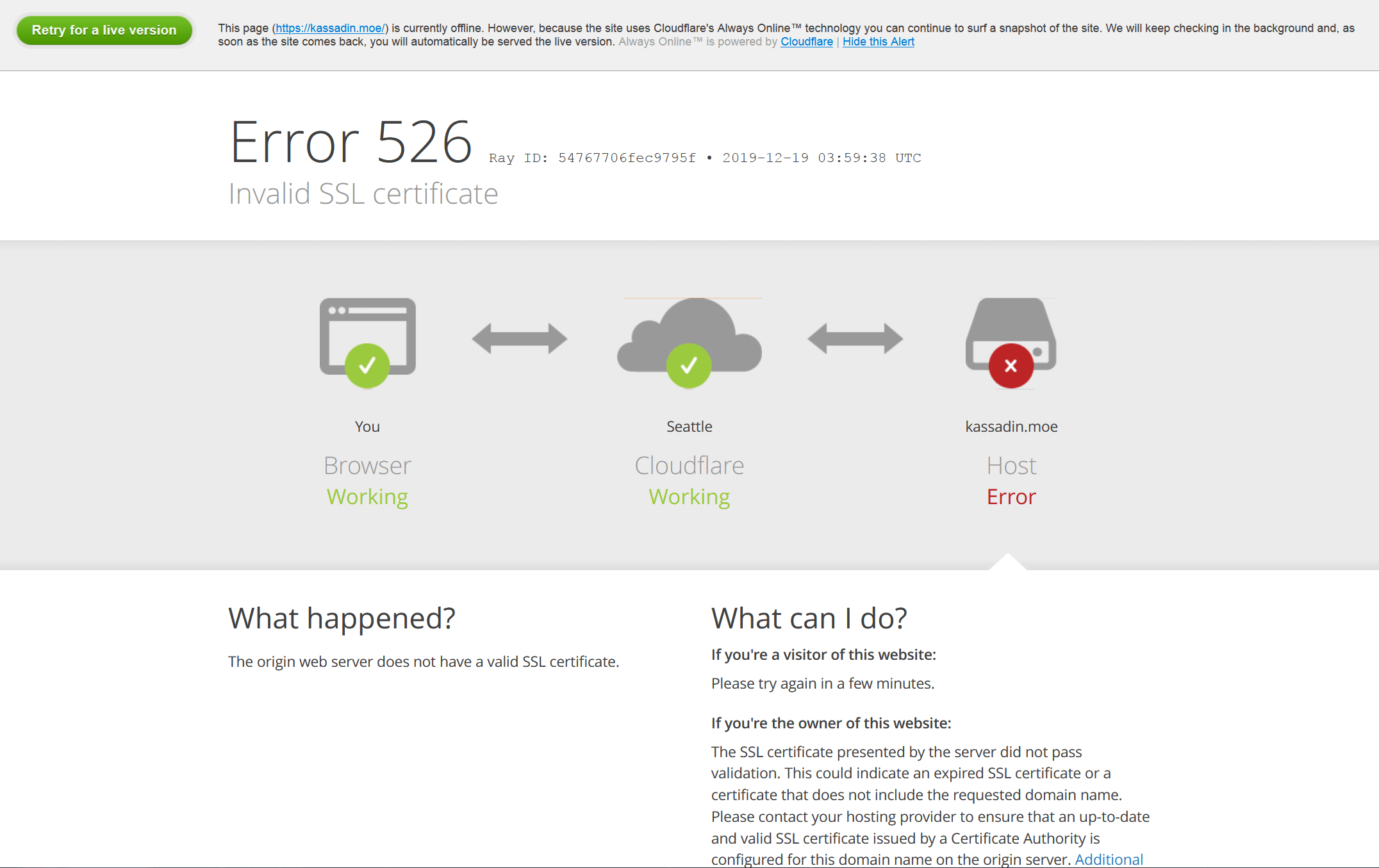
A type record或CNAME type record,只能选一种指向GitHub Pages- 但是如果用
A type record,会有下面这个错误,证书无效 - 我也不知道怎么解决这个问题,只能用
CNAME type record
- 但是如果用
仓库设置里,GitHub Pages部分,无法开启
Enforce HTTPS
- 去网上搜一搜,通过github搭建的Hexo博客如何添加免费的SSL证书? - 知乎这个问题里有人说要等24个小时,但我等了3天还是不能勾上这个
Enforce HTTPS - 参考 GitHub Pages自定义域名开启HTTPS,外加在CloudFlare面板里把看起来有用的功能全部开启,终于可以强制
HTTPS - 所以我也不清楚到底怎么开
HTTPS,只是现在稀里糊涂开上了,那就这么用吧 - Managing a custom domain for your GitHub Pages site 官方教程里,配置好解析之后可以用
dig命令查看配置是否正确,不管我怎么配置,dig kassadin.moe的结果都不对…就这样吧 - 猜测这些问题的原因是,我一开始用了个次级域名
blog.kassadin.moe,配置了一遍。但后来想了想,改成了kassadin.moe。而且后面发现Enforce HTTPS点不上的时候,频繁操作
难道是这个问题?奇怪
- 去网上搜一搜,通过github搭建的Hexo博客如何添加免费的SSL证书? - 知乎这个问题里有人说要等24个小时,但我等了3天还是不能勾上这个
2019/12/28 更新
博客现在应该用的是CloudFlare的证书
2019/12/28 更新
添加评论系统
使用的是Fluid主题支持的gitalk评论系统,参考资料:
gitalk - Github
NexT主题中集成gitalk评论系统
自动初始化 Gitalk 和 Gitment 评论
设置完成之后还需要在每篇博客下面点击初始化Issue(虽然有上面那个脚本,可惜我不会用
2020/05/04 更新
常用命令简写
hexo clean可以简写为hexo clhexo ghexo d可以合并简写为hexo g -d
2020/05/04 更新
添加RSS
Ref:
设置好之后没有显示RSS图标,可能是用Fluid主题的问题,在配置文件里找了找,在Navigation bar menu部分,增加一行RSS配置就行了
1 | |
最后一行是RSS配置
2021/04/10 更新
更换评论系统
最近npm update升级一下,gitalk好像不能用了,报Error: Request failed with status code 405错误
看了看Github上的讨论,只有一两个帖子,Error 403倒是有很多讨论
似乎和proxy参数有关,感觉设置起来好复杂,弃疗
换成Fluid主题支持的utterances,和gitalk一样是基于Github Issue的评论系统
设置教程 utterances
比设置gitalk简单不少,使用也更简单,不用自己初始化Issue(但是似乎没有匿名评论的功能,必须用Github帐号
2021/10/01 更新
SSH key 错误
deploy d部署,如下各种姿势出错
1 | |
刚开始以为是梯子有问题,换了个还是报错
又试了 HEXO DEPLOY 时不断 Error: Permission denied (publickey). fatal: Could not read from remote repository. #1478 和 Win10使用ssh的hexo deploy到github報錯 #3339 中的各种方式,也不行
后来看到 using cmd,type hexo d, Error: Permission denied (publickey). #2312 这条评论
The ssh key doesn’t add to cmd environment.
Using ssh-add to add the key.ssh-add ~/.ssh/id_rsa
还有Github文档 Error: Permission denied (publickey) - Make sure you have a key that is being used
ssh-add -l get The agent has no identities.ssh-add get Could not open a connection to your authentication agent.
原来我的本地环境根本没有用任何key…
修复方法参照Github官方文档 Generating a new SSH key and adding it to the ssh-agent
Start the ssh-agent in the background.
1
2$ eval "$(ssh-agent -s)"
> Agent pid 59566Depending on your environment, you may need to use a different command. For example, you may need to use root access by running sudo -s -H before starting the ssh-agent, or you may need to use exec ssh-agent bash or exec ssh-agent zsh to run the ssh-agent.
Add your SSH private key to the ssh-agent. If you created your key with a different name, or if you are adding an existing key that has a different name, replace id_ed25519 in the command with the name of your private key file.
1
$ ssh-add ~/.ssh/id_ed25519
当时看到这部分,但是不太理解有什么用,于是跳过了….
现在浪费了几个小时
2023/05/19 更新
SSH key 错误 (2)
隔了好久没更新博客,今天写了点笔记,推了一下,出来个报错
1 | |
上网查了查,GitHub 说 We updated our RSA SSH host key
按照帖子里的步骤更新一遍
发现还是报错
仔细看了看
1 | |
似乎是用于 GitHub 的密钥没有设置好
在 ‘~/.ssh/config’ 里面添加
1 | |
就可以了
之前也配置这个了,但是配置了两条,第一条配置错误,SSH 每次都是用第一条错误的配置,才会报错
2023/05/19 更新 2
hexo d 要求输入 username 和 password
博客的 _config.yml 配置文件,repo 地址使用 https 就会要求名称和密码,git 则会自动使用密钥
改回 git 地址就好了
Ref:
hexo d must enter pwd | hexo deploy的时候一直需要输入密码
2024/07/03 更新
明明已经 deploy 文件到 GitHub,但迟迟没有看到博客更新
一度以为是 Hexo 坏了(是时候迁移博客到 Hugo 了
Blog 仓库 Settings -> Pages 页面提示如下错误信息
Actions is currently unavailable for your repository, and your Pages site requires a Jekyll build step.
To continue building your site on pushes, you need to enable Actions.
鼓捣半天,发现原来是 GitHub 把 Pages 的部署换成用 GitHub Actions 来做
解决办法:
Blog 仓库 Settings -> Actions -> General
最上面 Actions permissions,选择第四个 Allow name, and select non-name, actions and reusable workflows,然后勾选出现的第一个框 Allow actions created by GitHub
点击保存
这时再次 hexo deploy 就没有问题了
看仓库的 commit history,博客更新时 XXX committed xx minutes ago 后面出现了 ✔️3/3 的标志
之前是部署成功时是 ✔️2/2 标志
部署失败的没标志(
鼓捣完之后,再回头看 GitHub 的文档,发现原来他们提到这件事了
Troubleshooting Jekyll build errors for GitHub Pages sites 页面Who can use this feature? 小框里第二段文字
All GitHub Pages builds will use GitHub Actions from June 30, 2024.
No other changes are required but GitHub Actions must be enabled in your repository for builds to continue.
For more information on enabling GitHub Actions, see “Managing GitHub Actions settings for a repository.”
从 6 月 30 号开始变更成 GitHub Actions,变更还没几天,着实坑了我一把…
顺便,这种信息放在
Who can use this feature?这个小框里面感觉不太恰当啊,前几次看文档页面,都是匆匆扫了眼开头,导致我忽略了第二段的提示信息
本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0协议 。转载请注明出处~